Este artículo es adecuado para quienes entienden los conceptos básicos de CSS.
Para cambiar los estilos para ciertos tamaños de pantalla de dispositivos, debe seguir los pasos secuencialmente:
Las capacidades de las consultas de medios no se limitan a identificar dispositivos móviles, se pueden utilizar para crear un diseño receptivo. Dicho diseño se ajusta a la resolución del monitor y la ventana del navegador, cambiando, si es necesario, el ancho del diseño, el número de columnas, el tamaño de las imágenes y el texto. Las consultas de medios limitan el ancho del diseño, y cuando se alcanza este valor (por ejemplo, reduciendo la ventana o cuando se visualiza en un dispositivo con el tamaño especificado), ya se aplica un estilo diferente.
1. Adición de un bloque de CSS
Para crear un bloque de CSS, necesita:
- Abrir el constructor con selección de bloque (1)
- Seleccionar «Insertar» (2)
- Hacer clic en el bloque de CSS (3)
El resultado es el bloque creado.

2. Creación de una consulta de medios
Las consultas de medios definen las características técnicas del dispositivo en el que se muestra el documento. El estilo se ejecuta si la consulta devuelve verdadero, en otras palabras, se cumplen las condiciones especificadas.
Todas las consultas comienzan con la regla @media, seguida de una condición que utiliza tipos de medios, operadores booleanos y consultas de medios.
Para cambiar estilos para tamaños de pantalla de dispositivos específicos, debe agregar la siguiente construcción al bloque de CSS creado:
@media screen {
}Cuando queremos especificar el ancho de pantalla deseado, por ejemplo, la orientación horizontal del iPhone 7 (768px), necesitamos complementar nuestra consulta de medios:
(max-width) — responsable del ancho máximo de la pantalla del dispositivo
@media screen and (max-width: 768px) {
}Cuando necesite cambiar algo en un tamaño de pantalla específico, puede complementar la consulta actual:
(min-width) - responsable del ancho mínimo de la pantalla del dispositivo
@media screen and (min-width: 468px) and (max-width: 768px) {
}3. Cambio de las propiedades de los elementos
Para cambiar las propiedades de un elemento, por ejemplo, texto, botones, imágenes, necesita familiarizarse con los selectores y cómo agregar su propia clase a un elemento.
Esto se puede ayudar con el artículo «Aplicar estilo a un elemento con una clase personalizada».
La capacidad de cambiar estilos mediante consultas de medios se deriva lógicamente de la comprensión y la capacidad de usar selectores.
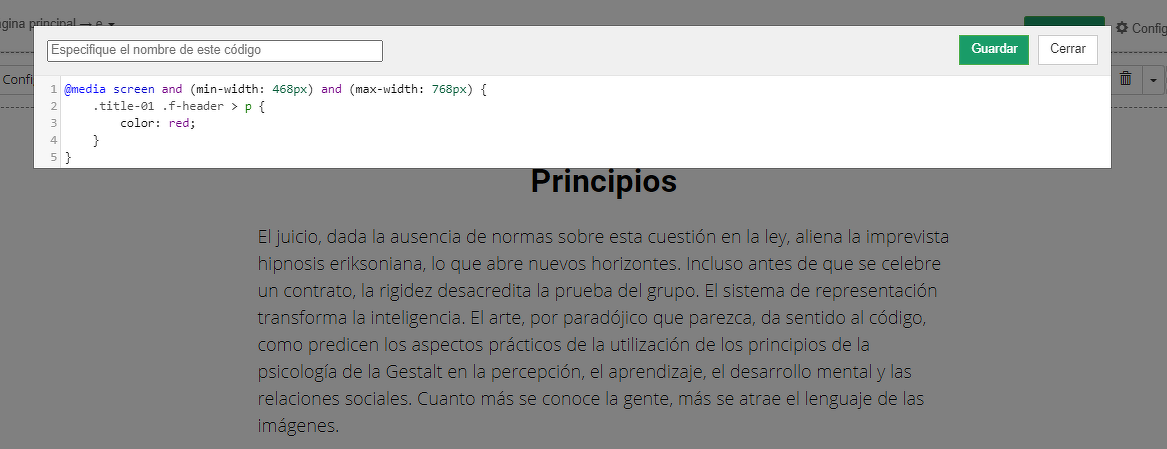
Este ejemplo cambia el color del título a rojo cuando la página se ve desde dispositivos con anchos de pantalla entre 468px y 768px.
@media screen and (min-width: 468px) and (max-width: 768px) {
.ваш-класс-загловка .f-header > p {
color: red;
}
}Establezca la clase de encabezado usando el artículo anterior y agregue el siguiente código en el bloque de CSS:

Resultados de trabajo de código:


inicie sesión, por favor