¡Nota!
Este artículo no reemplaza los conocimientos básicos de CSS. Pero da una idea de cómo se puede aplicar CSS en un creador de páginas.
1. Adición de una clase
Para añadir un estilo personalizado a un elemento, tiene que añadir una clase.
- Para añadir una clase, coloque el cursor sobre el elemento deseado y haga clic en el engranaje.
- Ingrese una clase semántica en inglés en el cuadro de etiquetas, por ejemplo: form-01__title, form-01__text, form-01__btn, etc.
- Guardamos la configuración.

2. Creación de un bloque de estilo
Para añadir un bloque de estilos, necesita:
- Ir a la lista de elementos creados
- Seleccionar el elemento de menú «Insertar»
- Seleccionar el bloque «Código CSS»

3. Lista de posibles selectores
En nuestro ejemplo, se utilizó la siguiente lista de clases:
- form-01__title — para el título
- form-01__text — para el texto debajo del encabezado
- form-01__input — para campos
- form-01__btn — para botones
Esto no significa que tiene que hacer exactamente lo mismo, es solo el nombre del elemento. Puede elegir el nombre de las clases usted mismo, pero eso no es todo.
Veamos ejemplos de uso de selectores a los que debe hacer referencia cuando desee cambiar las propiedades de estilo de un elemento:
1) Para el título
.su-clase-de-encabezado .f-header > p {
text-decoration: underline;
}
2) Para el texto
.su-clase-de-texto .f-text > p { color: blue;
text-decoration: line-through;
}
3) Para el campo
.su-clase-de-campo .field-content > input {
border-color: red;
}
4) Para el título junto al campo
.su-clase-de-campo .field-content > .field-label {
color: green;
border: 1px solid blue;
}
5) Para el botón
.su-clase-de-botón > button.f-btn {
text-transform: uppercase;
border-radius: 30px;
transition: all .3s;
}
6) Para el botón al pasar el ratón
.su-clase-de-botón > button.f-btn:hover {
border-radius: 20px;
}
7) Para el botón cuando se presiona el botón
.su-clase-de-botón > button.f-btn:active {
border-radius: 10px;
}
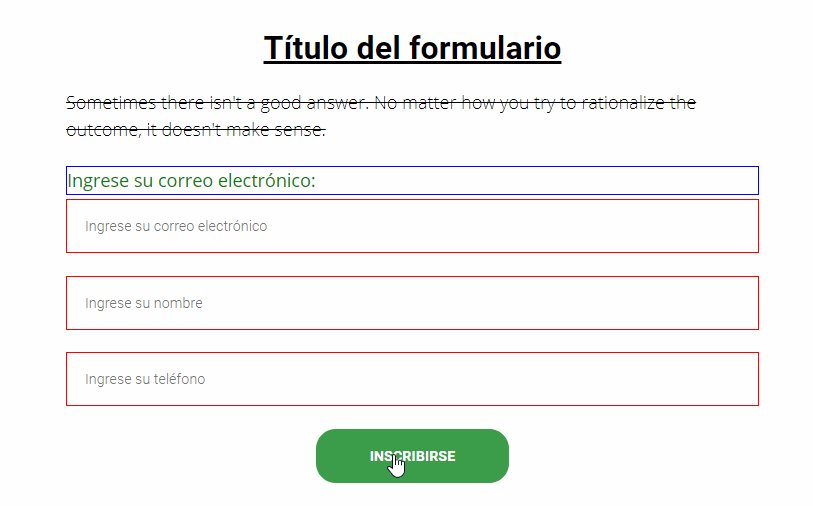
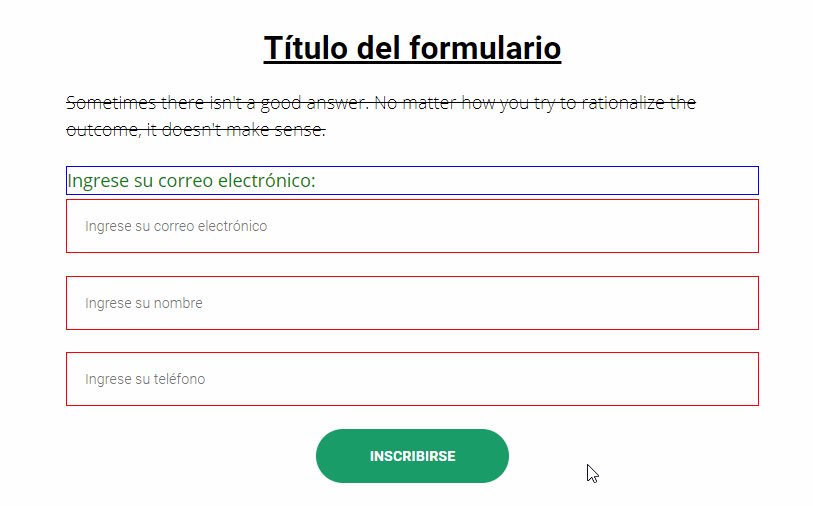
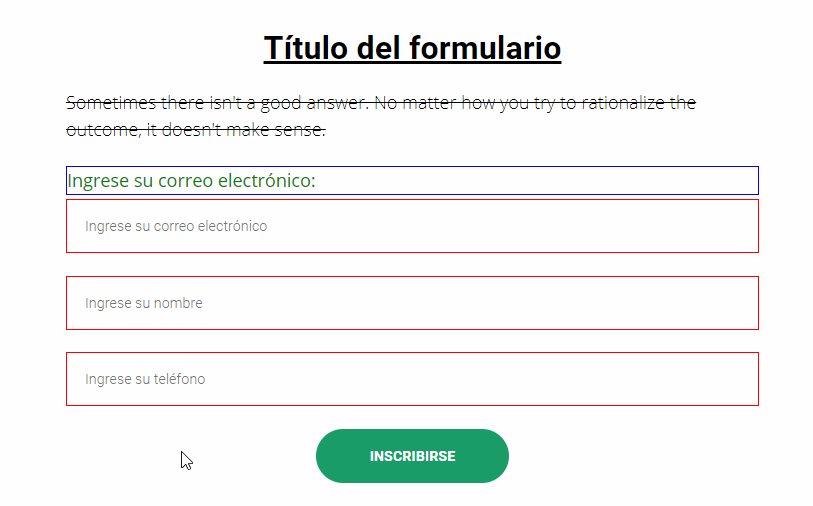
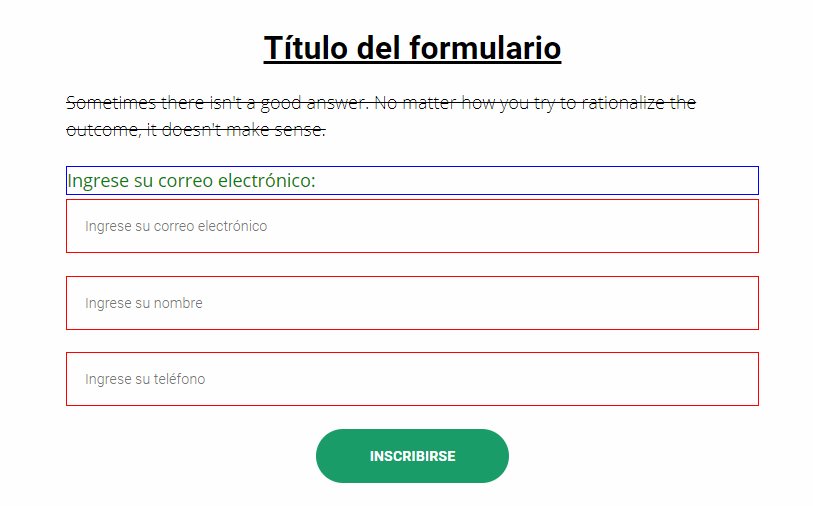
Consideremos un ejemplo del uso del código:

El resultado de aplicar el código descrito:


inicie sesión, por favor