En este artículo, analizaremos paso a paso todo el proceso de conexión de sus propias fuentes arbitrarias en una página creada en el diseñador.
Para conectar la fuente de su elección, realizaremos la siguiente secuencia de pasos:
2. Carga de una fuente en el almacenamiento de archivos
3. Creación de un bloque de CSS con una fuente
3.1 Propiedades para cargar una fuente
3.2 Plantilla de ruta de fuente
1. Formatos de fuente
Los diferentes navegadores tienen su propio soporte para formatos de fuente. Por ejemplo, IE11 usa woff, mientras que la mayoría de los demás aceptan otf (opentype). Por lo tanto, para que las fuentes se vean bien en muchos navegadores, deberá incluir varias fuentes al mismo tiempo.
Existe un excelente servicio que le permite crear los formatos requeridos a partir de algunos formatos de fuente, por ejemplo, tomemos la fuente Lobster en el formato otf (opentype) y generemos una fuente para IE11 en el formato woff.
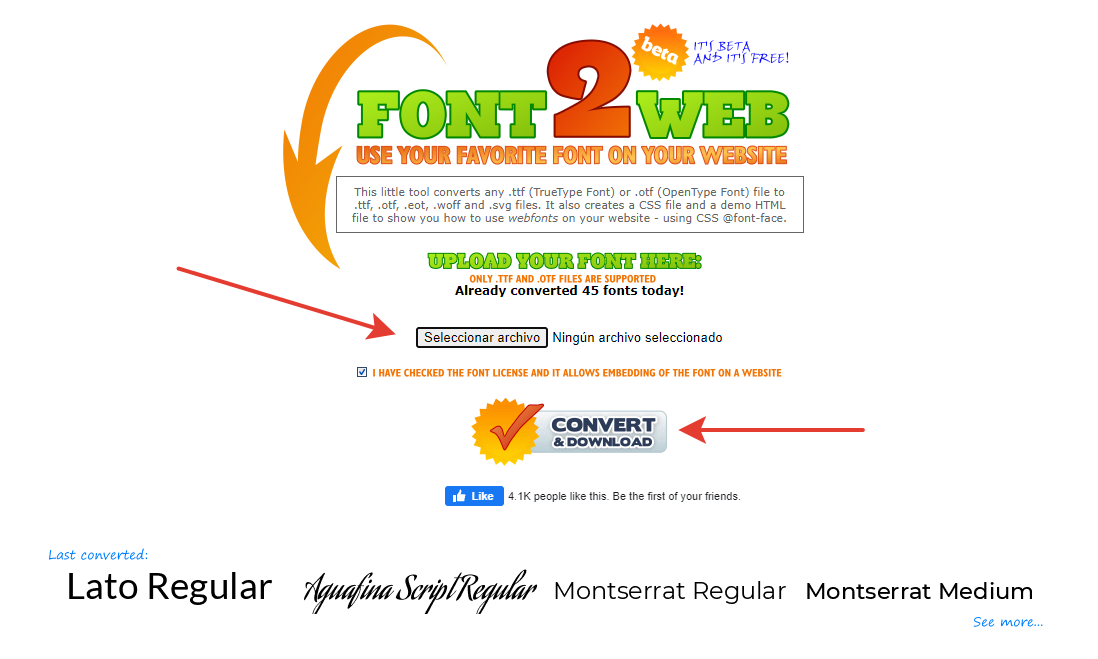
Usaremos el generador de fuentes — http://www.font2web.com/
1. Vamos al sitio http://www.font2web.com/
2. Haga clic en «Seleccionar archivo» (1), seleccione la fuente otf
3. Haga clic en la imagen Convert y Download (2), comenzará la descarga del archivo con todas las fuentes.
Por ahora, necesitamos fuentes en formatos woff y otf. Ya tenemos el formato otf, necesitamos el segundo, woff.
En el archivo, vaya a la carpeta fonts y mueva la fuente de formato woff a un lugar conveniente, por ejemplo, junto a la fuente otf.

2. Carga de una fuente en el almacenamiento de archivos
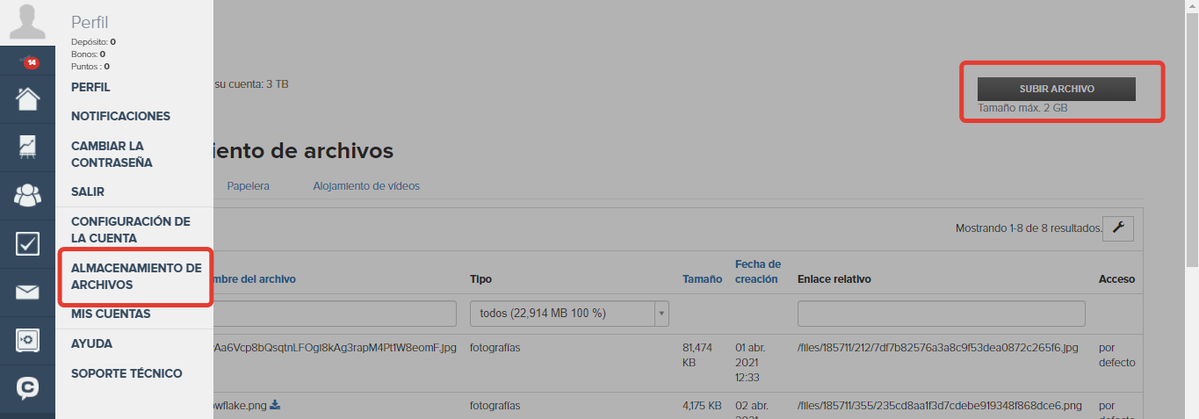
Para cargar una fuente en el almacenamiento de archivos, debe realizar los siguientes pasos:
- Haga clic en el avatar en el menú;
- Siga el enlace «Almacenamiento de archivos»;
- Haga clic en «Cargar archivos», elija sus fuentes y cárguelas.

3. Creación de un bloque de CSS con una fuente
Para crear un bloque CSS, necesita:
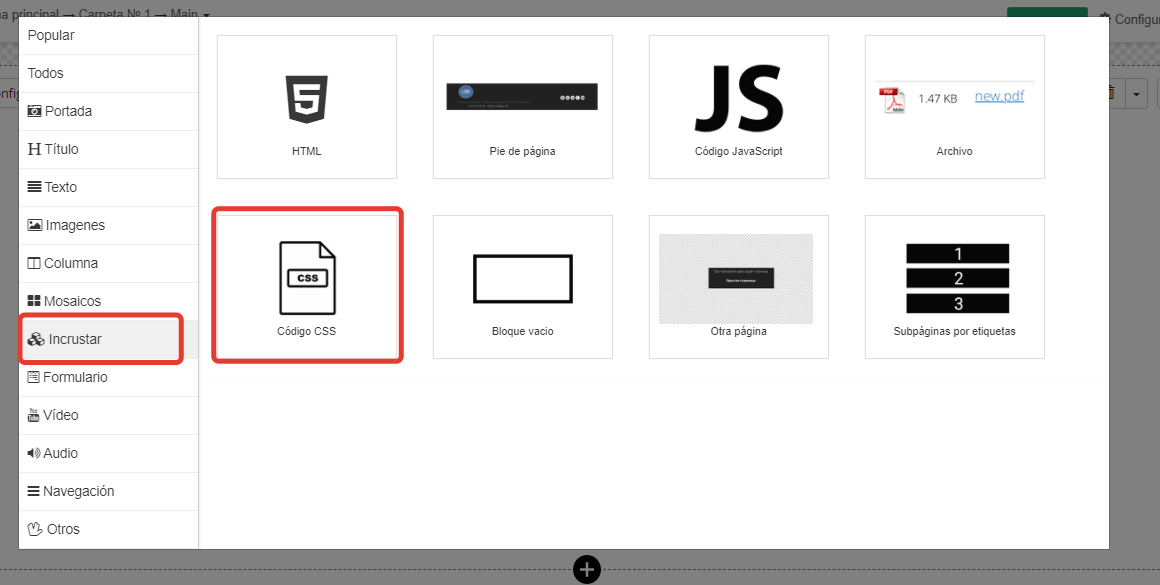
- Abra el constructor con una selección de bloques;
- Seleccione el elemento «Insertar»;
- Haga clic en el bloque CSS.
El resultado es el bloque creado.
Recomendamos que siempre incluya estilos en el encabezado del sitio (el primer bloque) para que las fuentes se carguen antes.

3.1 PROPIEDADES PARA CARGAR UNA FUENTE
- Abra el bloque de CSS
- Copie y pegue la siguiente construcción
@font-face {
font-family: 'Nombre de fuente';
}
En nuestro caso, el nombre de la fuente será - Lobster, como resultado obtenemos:
@font-face {
font-family: 'Lobster';
}
3. Guarde
Hemos completado la primera parte de conectar la fuente al bloque de CSS.

3.2 PLANTILLA DE RUTA DE FUENTE
src: url('/fileservice/file/download/h/nombre de la fuente.otf/a/identificador/sc/número') format('opentype'),
url('/fileservice/file/download/h/nombre de la fuente.woff/a/identificador/sc/número') format('woff');
¿De dónde sacar estos valores resaltados? Los obtuvimos durante la carga de la fuente en el Almacenamiento de archivos.
- Vamos al almacenamiento de archivos
- Encontramos nuestra fuente, miramos detenidamente el formato, por ejemplo, buscamos otf (1)
- Hacemos clic en su ID (2)
- En la captura de pantalla vemos los valores requeridos (Nombre de fuente - (3), identificador (4), número (5)
Debe observar cuidadosamente los números, ya que pueden ser diferentes en otra fuente.
Reemplazamos los valores que vemos, hacemos el mismo procedimiento con el segundo formato woff.


src: url('/fileservice/file/download/h/nombre de la fuente.otf/a/identificador/sc/número') format('opentype'),
url('/fileservice/file/download/h/nombre de la fuente.woff/a/identificador/sc/número') format('woff');
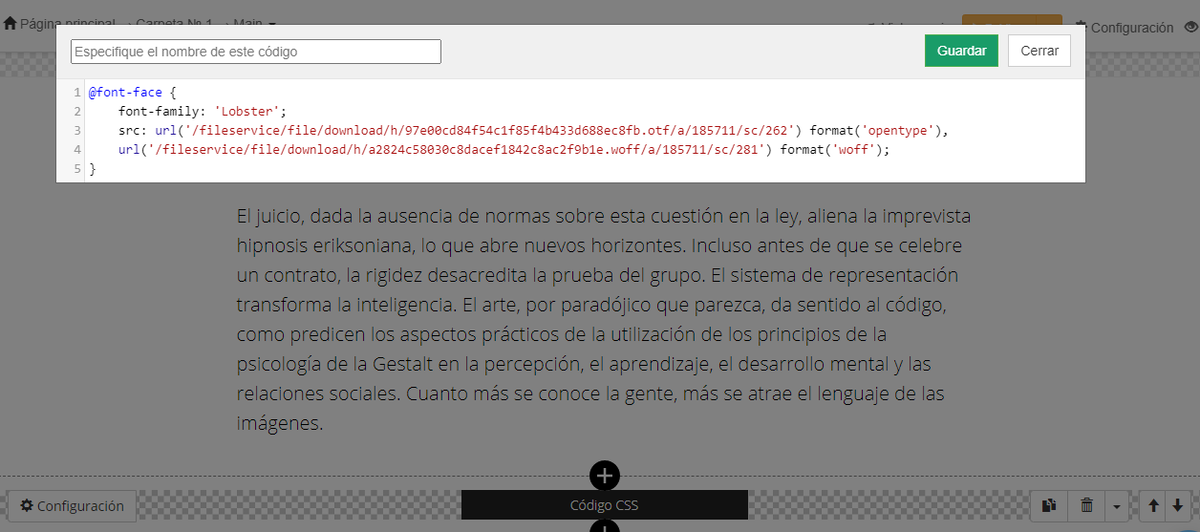
Insertamos estas rutas en nuestra estructura general, en mi caso obtengo el siguiente formulario:
@font-face {
font-family: 'Lobster';
src: url('/fileservice/file/download/h/382043fad7a712894022f14504f30ea5.otf/a/13633/sc/498') format('opentype'),
url('/fileservice/file/download/h/4252a03bfcb1484fa6f5cf6b4f70c615.woff/a/13633/sc/232') format('woff');
}
Este diseño debería estar en su bloque CSS, guardamos.
Genial, ¡terminamos la parte más difícil!

4. Conexión de una fuente a un encabezado específico
La forma de agregar estilos se describe en el artículo «Aplicar estilo a un elemento con una clase personalizada».
Deberá declarar la fuente en el selector — font-family: 'Lobster', sans-serif !Important;

Resultado aproximado
La fuente no se anunciará en la vista previa, deberá publicar la página y ya verá el resultado en ella.

5. Conexión de una fuente a toda la página
Un selector general para conectar una fuente a toda la página (todos los botones, texto, encabezados):
body .f-text,
body .f-header,
body .f-btn {
font-family: 'Lobster', sans-serif !important;
}

Resultado aproximado

inicie sesión, por favor