En una situación en la que las capacidades de estilo de contenido estándar no son suficientes, CSS viene al rescate. Se puede agregar tanto a las páginas que crea como a las del sistema.
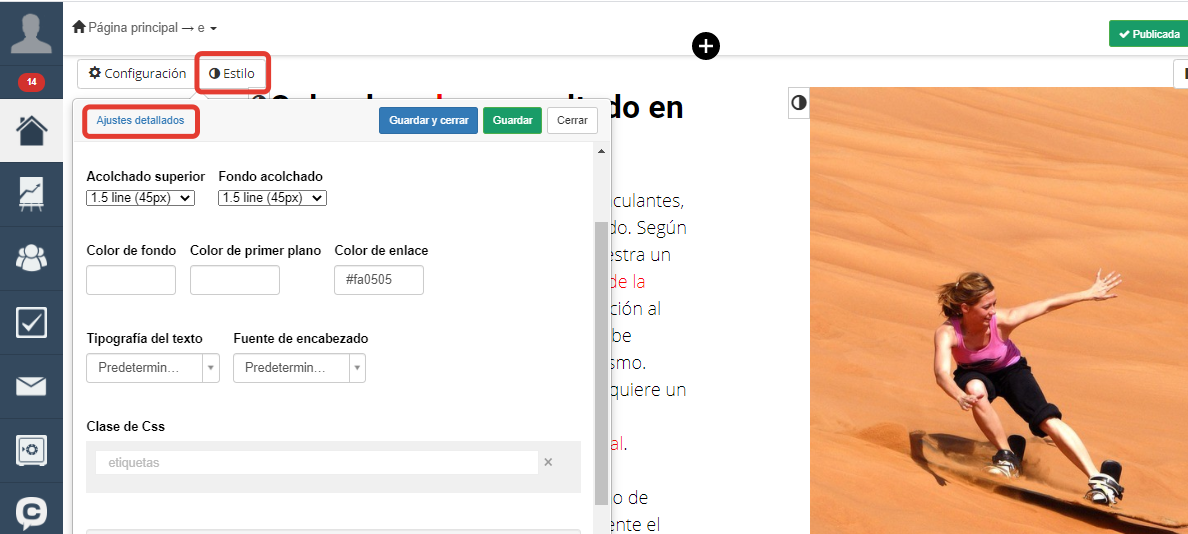
En las páginas que crea usted mismo, haga clic en el botón «Estilo» — «Configuración detallada» para cambiar el estilo del bloque.

Ingrese el código para cambiar la clase (tipo) del elemento deseado.

¿Cómo puedo averiguar la clase de un elemento?
Haga clic con el botón derecho en la página y, en el menú que se abre, seleccione el elemento «Ver código» (dependiendo de la versión del navegador, este elemento puede llamarse de forma un poco diferente).
Después de eso, aparecerá un panel horizontal en su pantalla, en el que se mostrará el código de la página. Si mueve el cursor del ratón sobre las diferentes partes de este código, entonces en su página se resaltarán los elementos que corresponden a este código. Por lo tanto, moviendo el cursor del ratón sobre el código y resaltando los elementos, puede calcular la sección deseada del código y copiar el nombre de la clase.
También puede hacer clic en el bloque deseado en la página y seleccionar «Ver código».

Veamos un par de ejemplos.

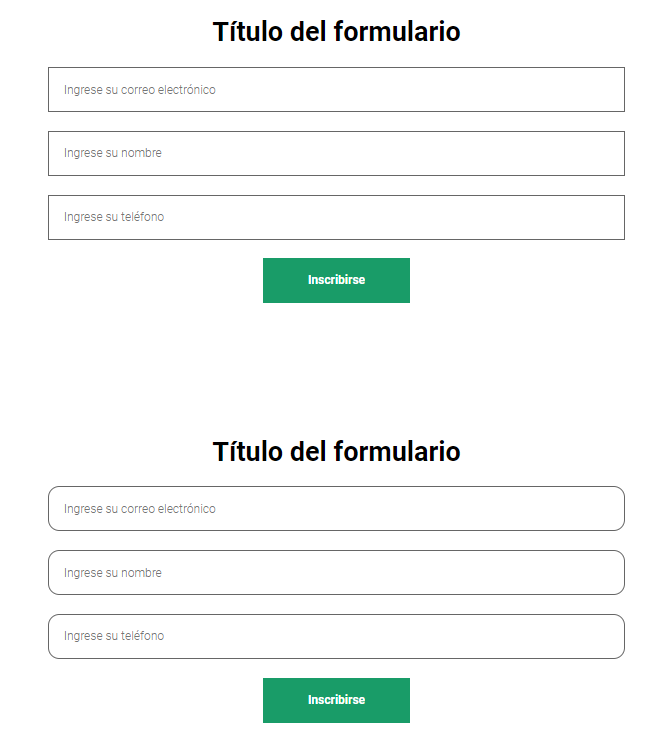
Para redondear los campos del formulario:
.f-input {
border-radius: 15px;
}

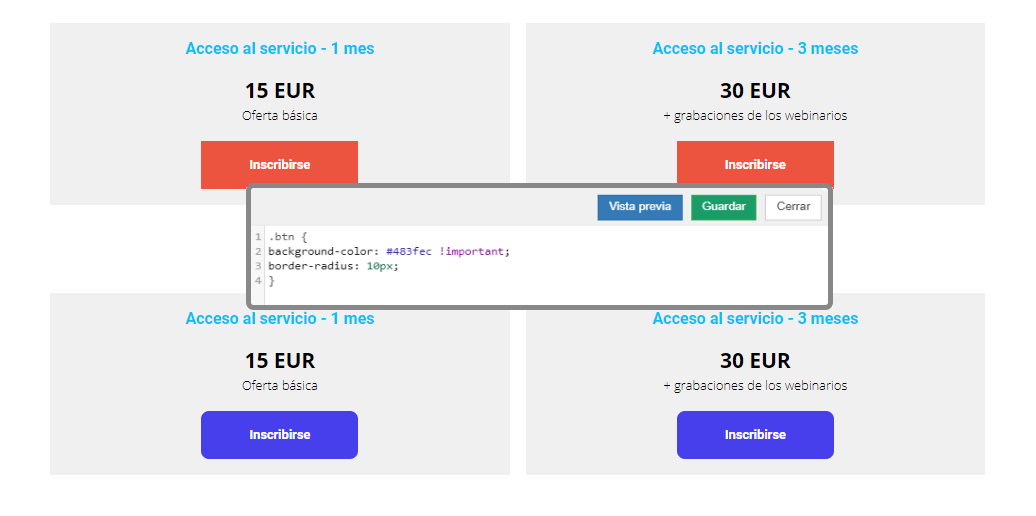
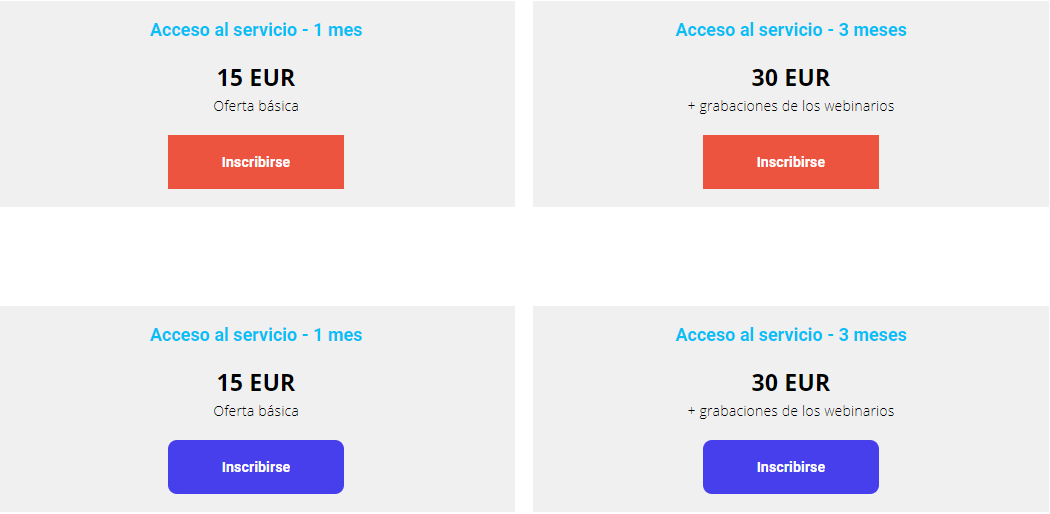
Cambiar el color de los botones y las esquinas redondas:
.btn {
background-color: #483fec !important;
border-radius: 10px;
}

Cambiar el color del borde y su espesor:
.lt-tsr-block {
border: 5px solid darkgreen !important;
}
También puede realizar cambios de estilo en las lecciones. Esto se hace por analogía con las páginas y solo para lecciones con el tipo de Constructor visual.
Para las lecciones creadas en el constructor anterior (audio, seminario web, lección de texto), no puede realizar cambios de CSS directamente en la lección.
Con CSS, puede cambiar la apariencia de los elementos en las páginas del sistema. Para hacer esto, debe cambiar al modo «Personalizar la vista».


Tenga en cuenta que si está trabajando con un diseño personalizado y usa su propio código.Se recomienda copiar y guardar su código antes de guardar los cambios en la página del sistema.

inicie sesión, por favor