El constructor de páginas GetCourse le permite crear y editar páginas de sitios web de acuerdo con sus necesidades y gustos.Pero a veces, la página de destino en el dispositivo móvil no se muestra de la forma esperada.
En tal situación, en primer lugar, vale la pena consultar el texto. Quizás, en el momento de la inserción, el texto se «pegó» en grandes bloques debido a que los espacios no se rompen. Eliminar los espacios que no se rompen permite que la página se muestre correctamente.
Además, puede cambiar bloques específicamente para dispositivos móviles configurando la visibilidad del bloque.
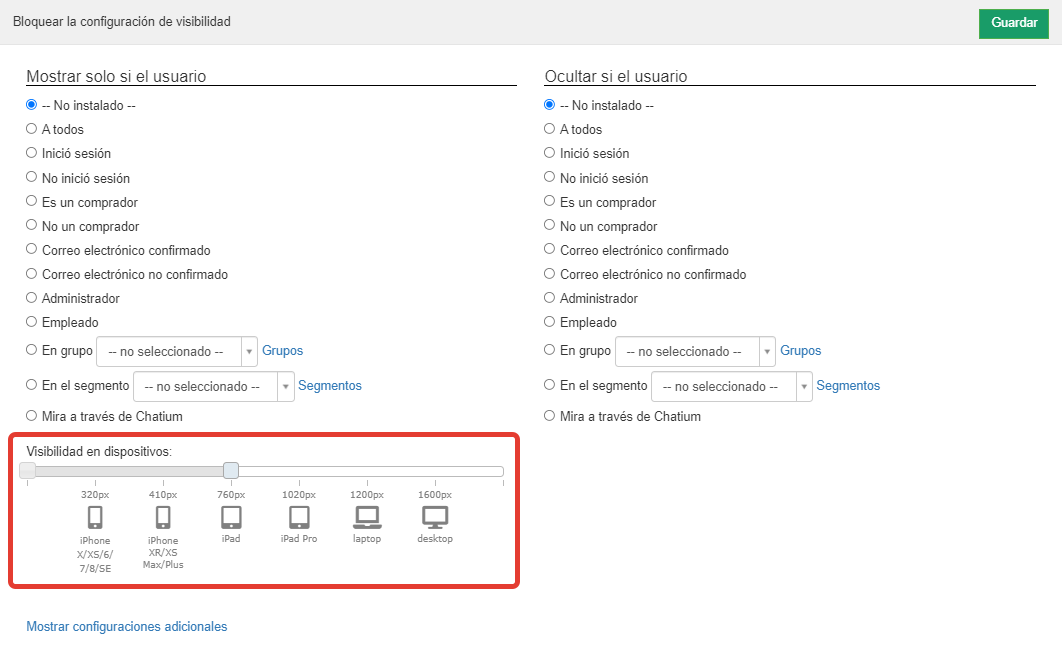
Visibilidad en dispositivos: el bloque será visible (oculto) según la resolución de pantalla del dispositivo desde el que el usuario ingresó a la página.
Posibles límites:
- menos de 320px
- 320px (iPhone X/XS/6/7/8/SE)
- 410px (iPhone XR/XS Max/6, 7, 8 Plus)
- 760px (iPad)
- 1020px (iPad Pro, iPad normal horizontalmente)
- 1200px (portátiles)
- 1600px (monitores grandes)
- más de 1600px

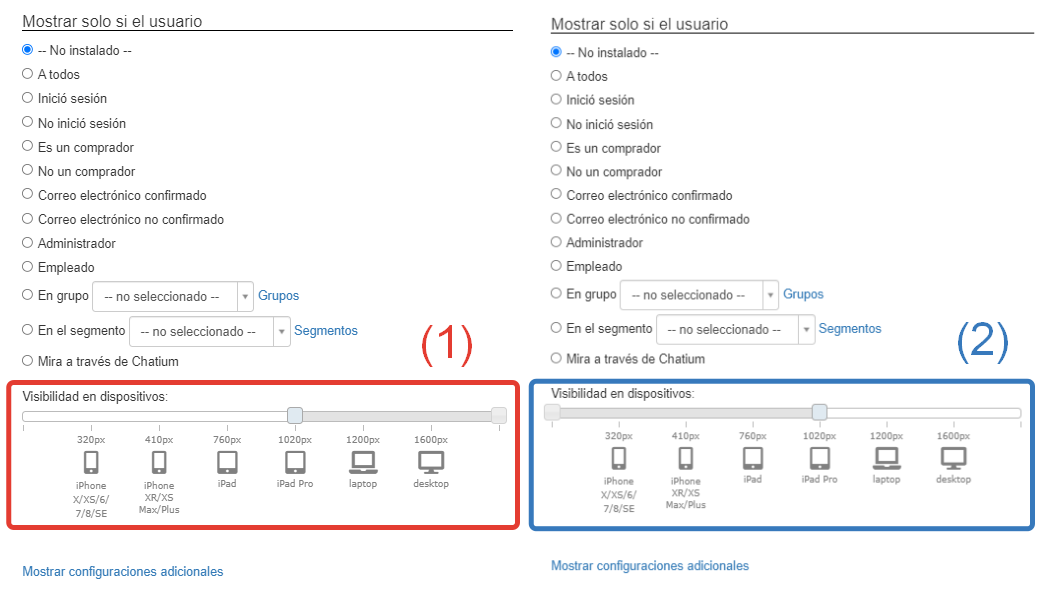
Indiquemos en la configuración que el bloque está disponible solo desde dispositivos con una resolución de hasta 760px, por ejemplo, iPhone. Si un usuario visita la página utilizando un dispositivo donde la resolución de pantalla es mayor que la especificada, por ejemplo, un portátil o una computadora personal, no se le mostrará el bloque.
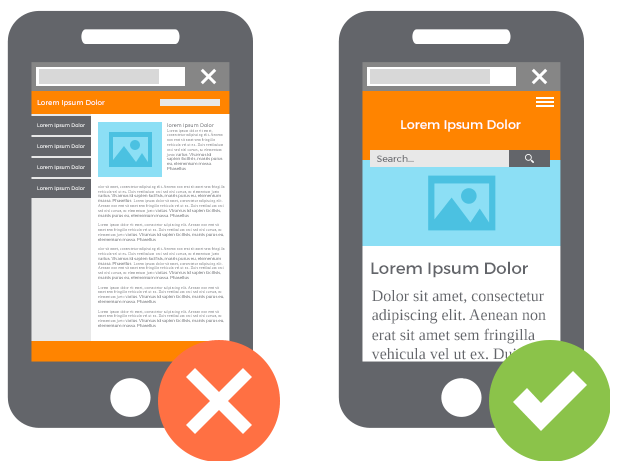
Adaptamos textos
Por eso, especialmente para dispositivos móviles, el texto requiere elaboración, es necesario ocultar contenido menos importante, dejando los más valiosos.
Y es al establecer la visibilidad de los bloques que cambiamos el contenido para diferentes tipos de dispositivos.
Tenga en cuenta la fuente para el texto solo para dispositivos móviles. La fuente no debe ser demasiado pequeña o demasiado grande, el contenido del sitio debe ser legible.
El usuario no tiene que realizar pasos adicionales para leer el texto.
Utilice títulos y frases pegadizas.
Además, agregue una imagen o un fragmento animado al texto, esto ayudará a retener la atención del usuario y aumentar la comprensión del texto.

Optimización de imágenes
Al crear la página de destino, hicimos una portada muy hermosa y se ve muy bien en una computadora personal. ¡PERO! Cuando se ve desde un dispositivo móvil, la página tarda mucho en cargar, ya que se utiliza una imagen «pesada» con alta resolución y claridad, no todos los dispositivos y la velocidad de Internet móvil le permitirán descargar la imagen al instante. Habrá un espacio «vacío» en la página mientras espera la carga.
Para evitar esto, debe hacer al menos dos bloques, uno para ver en una computadora personal y el segundo para dispositivos móviles. El tercer bloque también es posible: para verlo desde tabletas. Y para cada bloque, cargar su propia imagen: para una computadora personal, puede utilizar imágenes de una resolución más alta, para dispositivos móviles: imágenes más «claras» para que se cargan desde el usuario al instante.


Puede utilizar el servicio adaptivator o el modo de desarrollador de su navegador para probar la visualización del sitio en diferentes dispositivos.
Obtenga más información sobre las opciones adicionales para adaptar manualmente la versión móvil de la página en el siguiente artículo.
En el enlace se pueden encontrar recomendaciones adicionales para el diseño de contenido en sitios.

inicie sesión, por favor