Widgets. ¿Cómo colocar un formulario de recogida de contactos en un servicio de terceros?
Los widgets se pueden utilizar para vincular su cuenta de GetCourse a un sitio creado en un servicio externo, por ejemplo, como un formulario de captura. En este caso, los usuarios completarán un formulario en su sitio de terceros y se registrarán de esta manera en su cuenta de GetCourse, o irán directamente a la página de pago en GetCourse.
El contenido del artículo:
- ¿Cómo crear un widget?
- Cómo insertar un widget en los recursos más populares (Tilda, Wix)
- ¿Qué funciones tienen los widgets y cómo personalizarlos?
- Funciones adicionales de los widgets (transferencia de etiquetas y parámetros, código HTML)
- ¿Cómo utilizar varios widgets iguales en la misma página?
- ¿Cómo crear widgets con bloques CMS antiguos?
1. ¿Cómo crear un widget?
Para hacer un widget:
- En la sección «Sitio» - «Widgets», cree un nuevo widget.
- Ingrese un nombre para el widget y haga clic en el botón «Crear».

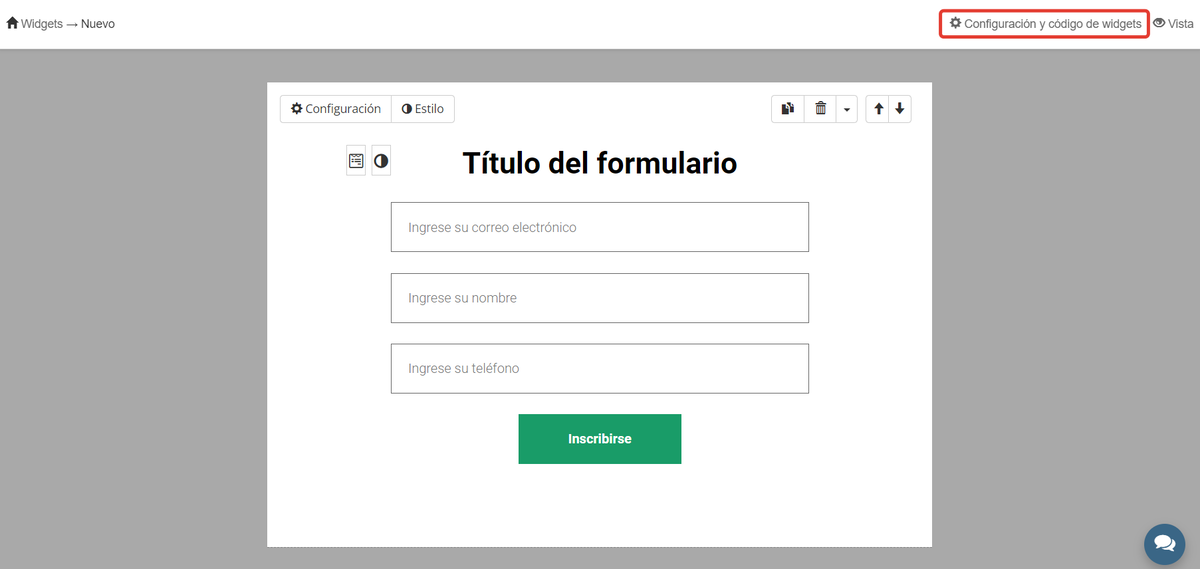
En esta ventana, puede agregar bloques que le gustaría colocar en una página de otro recurso.
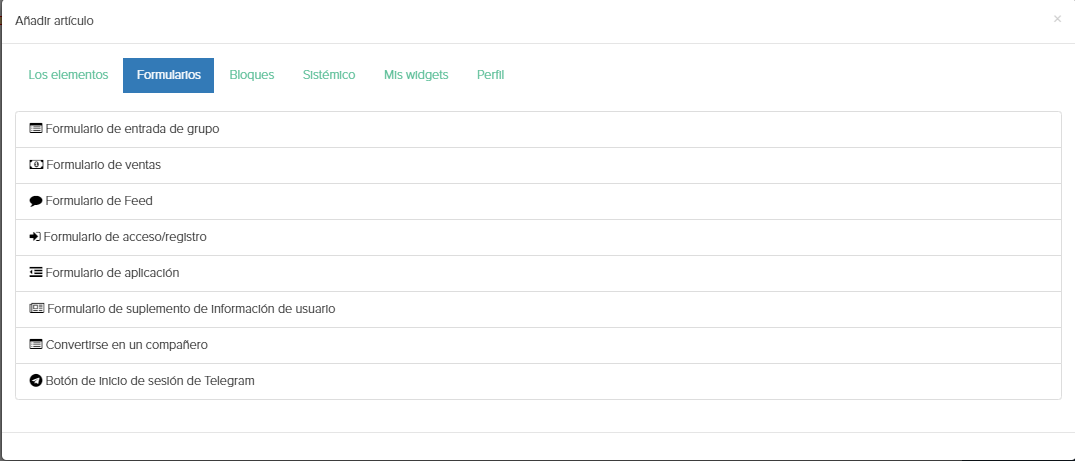
El bloque principal utilizado en los widgets es el formulario de suscripción / venta.
- Agrega un bloque con formulario.
- En la configuración del bloque, especifique las funciones requeridas para un formulario específico (crear un pedido, agregar a un grupo y otros).

Para insertar un widget en otro sitio, debe obtener el código de este widget. Para hacer esto, en la página para editar el widget, haga clic en «Configuración y código del widget».

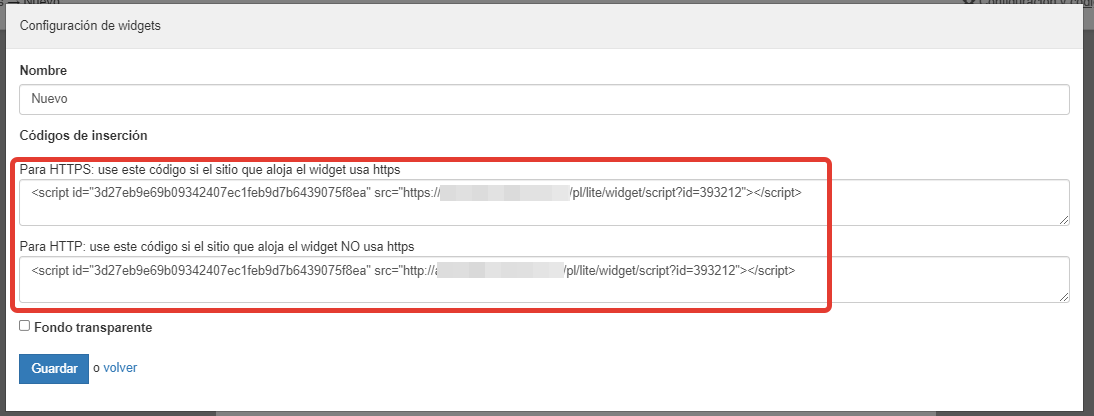
La ventana ofrecerá una secuencia de comandos que debe copiarse.
El código de inserción se generará de la siguiente manera:
- mediante protocolo seguro https://
- a través de un protocolo no seguro http://
Se recomienda elegir el código que se registra a través de https://, porque algunos navegadores bloquean la visualización de los widgets insertados a través de una conexión no segura.

2. ¿Cómo insertar un widget en los recursos más populares?
3. ¿Qué funciones tienen los widgets y cómo personalizarlos?
Primitivismo consciente.
De hecho, los widgets y los formularios son herramientas muy poderosas que pueden resultar difíciles de presentar «todos a la vez». Aquí hay un escenario muy simple y muy básico: algo para comenzar.
Por ejemplo, enumeraremos algunas preguntas que puedan surgir.
- ¿A dónde irá el usuario después de completar los datos del formulario?
- a una nueva página? puedo establecer su valor? puede estar en otro sitio? y en GetCourse? estará autorizado en esta página?
- se quedará en el mismo lugar y verá la inscripción «Gracias»? puedo editar esta inscripción? y poner un video ahí? puede el video depender de lo que haya ingresado el usuario?
- qué pasa si ese usuario ya está en el sistema? lo escribirá de nuevo? y si luego ingresa a la zona cerrada por autorización, el sistema le pedirá una contraseña? es posible no pedir una contraseña, sino autorizar? y si una persona se da de baja de los correos, el programa lo suscribirá nuevamente?
- y si el usuario ya está en el sistema y ya está autorizado en el sitio, se le puede mostrar algo más en el formulario?
- puedo poner dos botones? y qué hacer para que hagan cosas diferentes?
- puede marcar la casilla «aceptar el convenio de usuario»? y para que hasta que no se presione, el formularion no la dejará ir más lejos?
- existe validación de datos? y que tipo de validacion?
- puedo poner mis campos en el formulario?
Las respuestas a ellos se pueden encontrar en nuestro blog en los artículos relevantes.
4. Funciones adicionales de los widgets
Los widgets pueden transmitir etiquetas de página UTM, enlaces de afiliados, etc.
También es posible incrustar widgets en forma de formulario HTML, lo que le permite personalizar su apariencia de manera más flexible. (Para habilitar la capacidad de obtener el código HTML del widget, comuníquese con el soporte técnico)

5. ¿Cómo utilizar varios widgets iguales en la misma página?
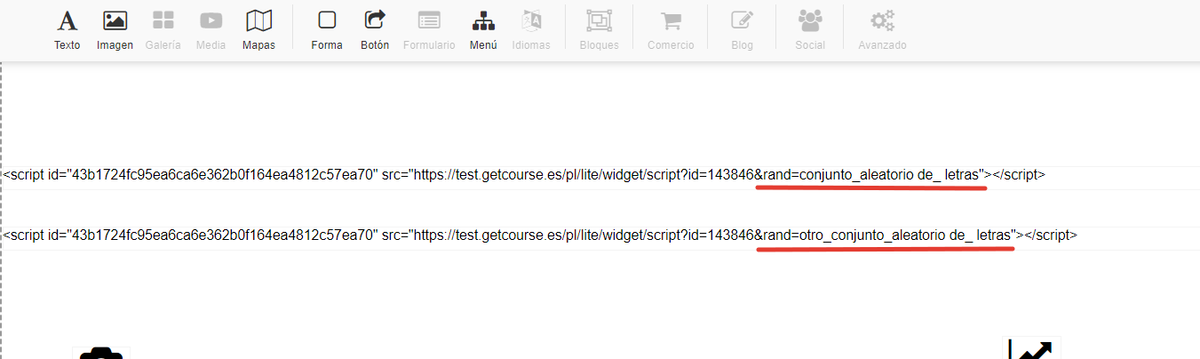
Nota: para la visualización correcta de dos o más widgets idénticos en la página, debe agregar un parámetro al código del script (para cada copia del widget su propio valor). De lo contrario, el navegador puede mostrar solo uno de varios widgets.
Por ejemplo: <script id="43b1724fc95ea6ca6e362b0f164ea4812c57ea70" src="https://test.getcourse.es/pl/lite/widget/script?id=143846&rand=conjunto_aleatorio de_ letras"></script> <script id="43b1724fc95ea6ca6e362b0f164ea4812c57ea70" src="https://test.getcourse.es/pl/lite/widget/script?id=143846&rand=otro_conjunto_aleatorio de_ letras"></script>
Donde &rand=conjunto_aleatorio de_ letras y &rand=
otro_conjunto_aleatorio de_ letras — parámetros para agregar a los widgets. (En lugar de los valores de los parámetros del ejemplo, debe utilizar los suyos propios).

6. ¿Cómo crear widgets con bloques CMS antiguos?
Además, es posible crear widgets con otros bloques que se utilizan en el modo «Personalizar vista».
Para hacer esto, debe crear un «widget antiguo» junto al enlace su_cuenta/cms/control/xdget/new. Este tipo de bloques se puede utilizar, por ejemplo, para incrustar un formulario de comentarios en una página.


inicie sesión, por favor