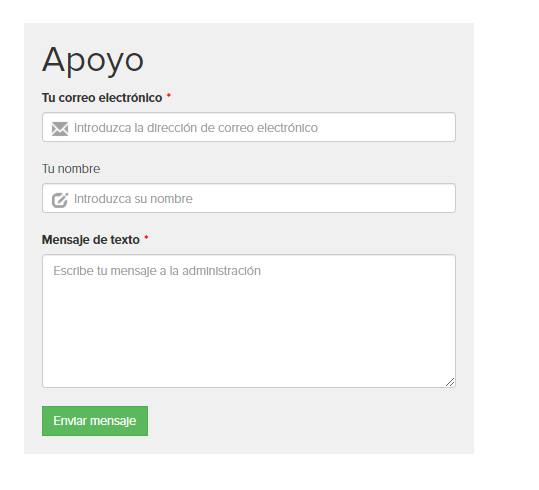
Un formulario de comentarios es algo insustituible, ya que ayuda a los visitantes a contactarlo siempre.
En este artículo, consideraremos la opción de añadir un formulario de comentarios a las páginas de un sitio de terceros.

El bloque del formulario de comentarios está disponible actualmente solo en el constructor anterior y está disponible de forma predeterminada a través de un enlace del formulario
http://nombre_de_cuenta.getcourse.ru/cms/system/contact
Puede colocar un enlace a esta página en su sitio web.
¿Qué pasa si es necesario utilizar el formulario de comentarios directamente en la página del sitio web?
Puede usar un widget para esto.
Para crear un widget en el constructor anterior, siga el enlace del formulario:
http://nombre_de_cuenta.getcourse.ru/cms/control/xdget/new
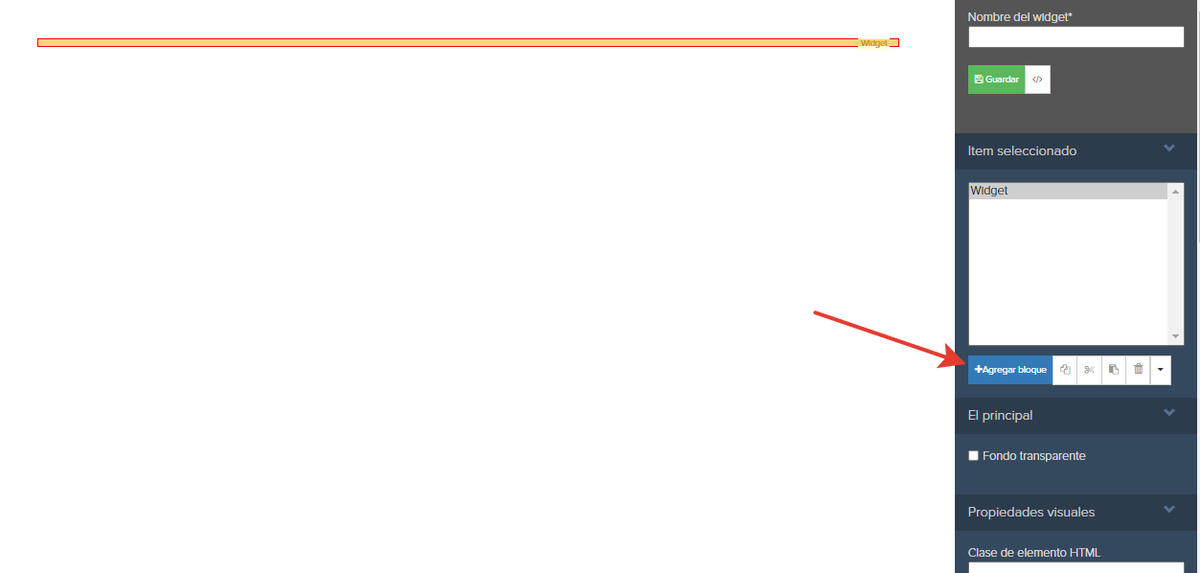
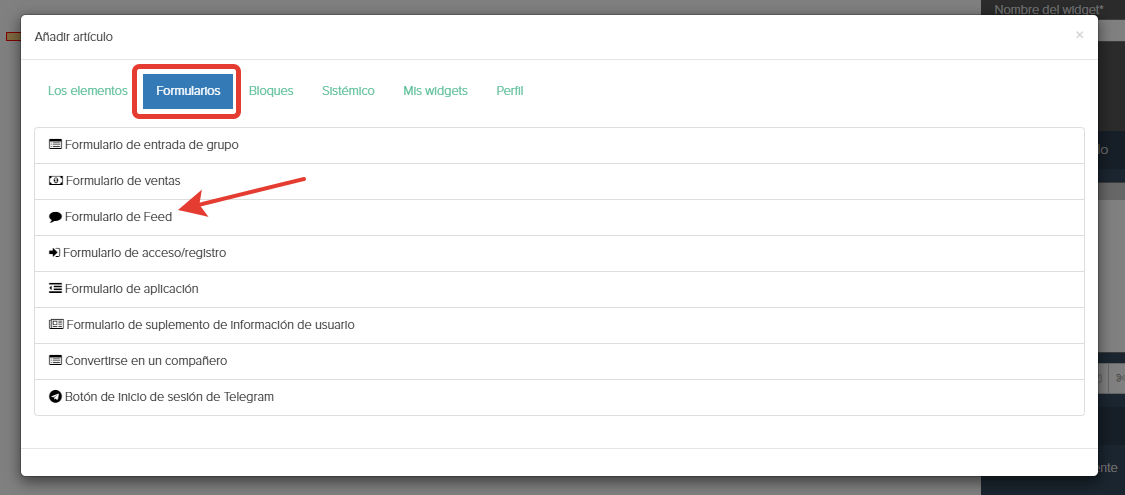
Luego haga clic en «Añadir bloque» y seleccione «Formulario de comentarios»:


Si es necesario, realice cambios en la configuración del widget y el texto que se mostrará después de completar el formulario.

De forma predeterminada, el formulario está alineado a la izquierda, pero puede alinearlo con la cantidad de márgenes.
Por ejemplo, para centrar el formulario en el medio, configure los márgenes izquierdo y derecho en automático.

Después de realizar cambios, guarde la configuración del widget.

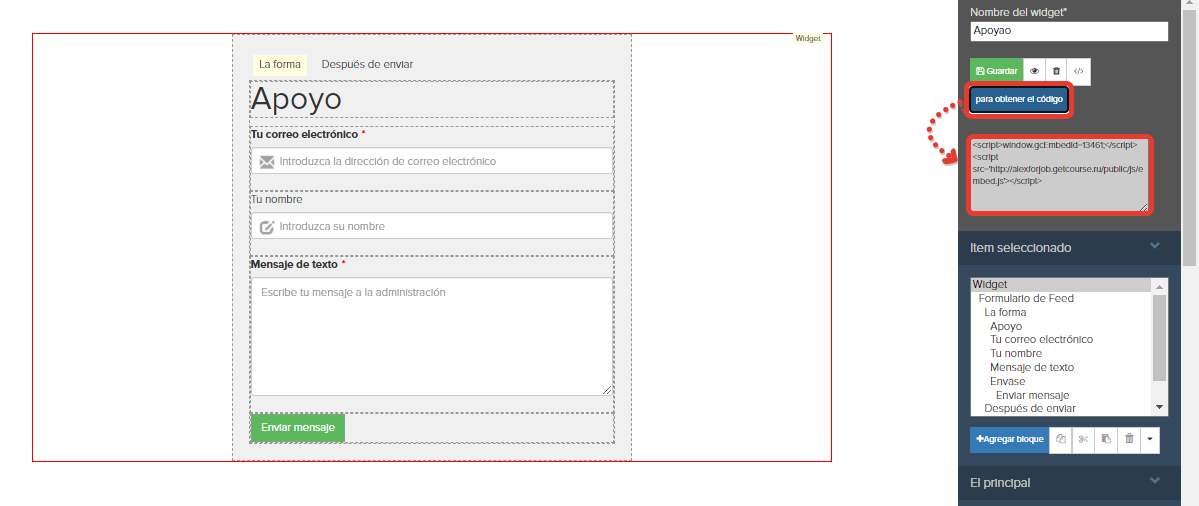
Luego haga clic en el botón «Obtener código», copie el código del widget y péguelo en la página de su sitio web.

¡Nota! Si el sitio en el que se inserta el código del widget funciona a través de una conexión segura, entonces el enlace en el código del widget debe corregirse: agregue S después de http.
Obtendrá un código como este:

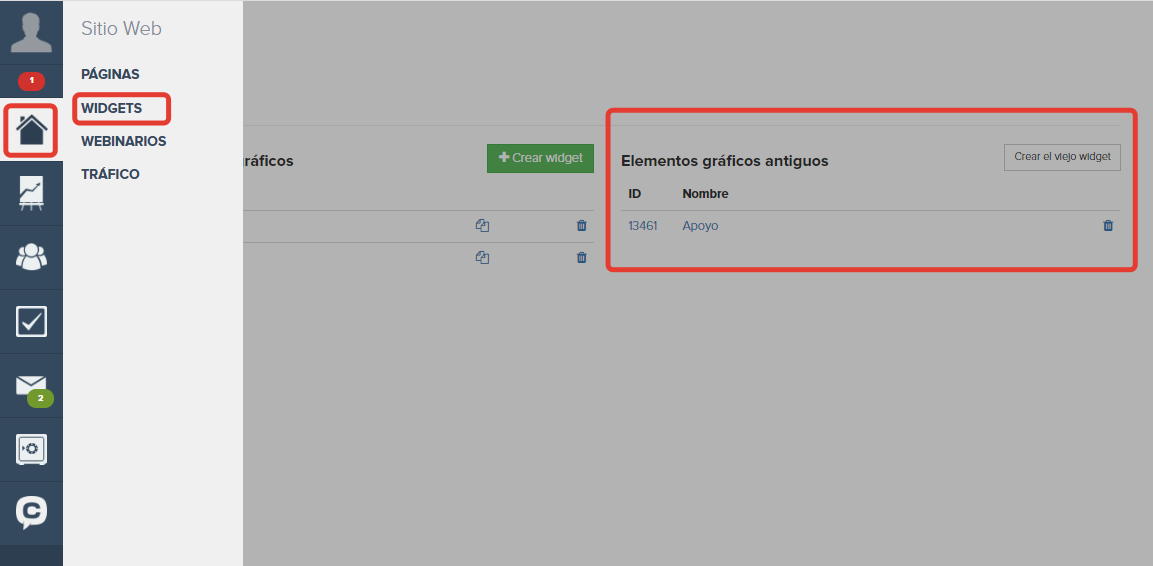
El widget del formulario de comentarios creado siempre se puede encontrar en la lista de todos los widgets de la cuenta:

¡Nota! Todas las demás funciones están disponibles en widgets creados con el nuevo constructor. Recomendamos usarlos, porque los nuevos widgets son más modernos, flexibles y convenientes.

inicie sesión, por favor