Bloque estándar este es el bloque básico en el gestor de páginas de GetCourse.
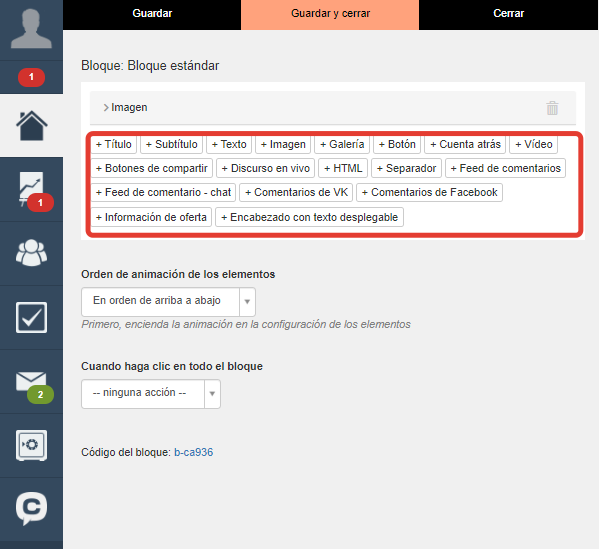
Dependiendo de sus tareas, un bloque puede constar de varios elementos: texto, imágenes, botones, etc.Se puede agregar un bloque estándar a una página seleccionando cualquiera de los siguientes bloques en la sección «Texto»:

Además de los bloques de texto, los bloques estándar se presentan en la página en diferentes categorías:
- máscara,
- título regular,
- título supergrande,
- título grande,
- imagen grande,
- botón,
- temporizador,
- feed de comentarios de Facebook.

Máscara

Título

Imágenes

Formulario

Otros

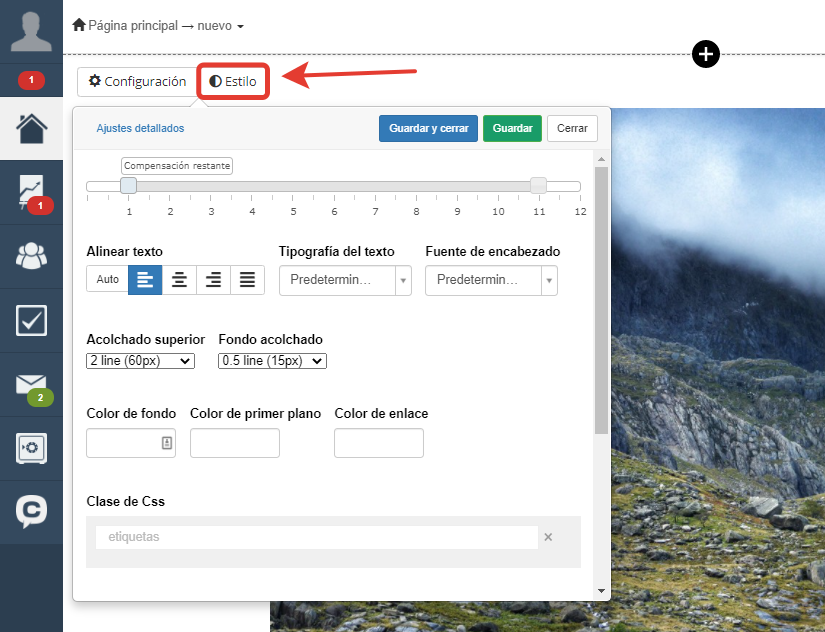
Puede personalizar la apariencia del bloque en la pestaña «Estilo»:

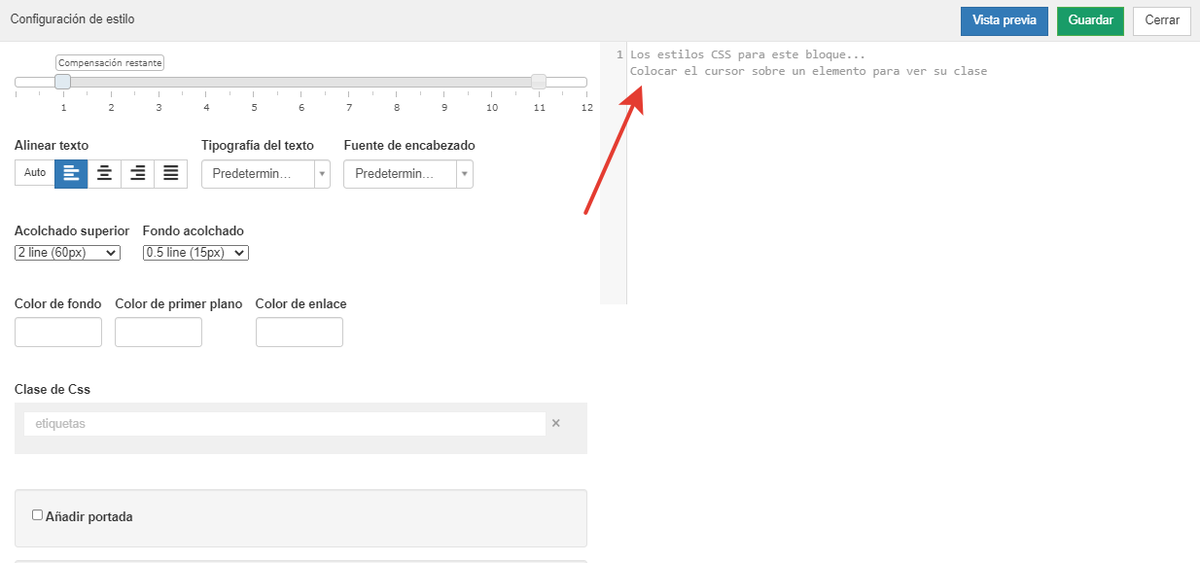
Configuración de estilo
Sangrías izquierda y derecha:
La pantalla se divide convencionalmente en ancho en 12 partes iguales, y las sangrías le permiten seleccionar el área de la pantalla en la que se ubicará el texto.
Alineación del texto:
Puede alinear el texto a la izquierda, al centro, a la derecha o al ancho.
Puede establecer sangrías superiores e inferiores, elegir colores para el fondo y el texto.
También puede elegir una máscara para el texto (como para cualquier otro bloque), hacerlo estático o desplazable, agregar un video de fondo.
Container:
Si marca la casilla «Mostrar container», aparecerá automáticamente un borde con sangrías alrededor del texto. Puede establecer la configuración del container, establecer bordes y elegir un estilo para ellos, cambiar las sangrías dentro del container.
El control avanzado de los parámetros del bloque está disponible haciendo clic en el botón «Configuración detallada», aquellos que lo deseen pueden personalizar los estilos usando CSS.
Bloque emergente:
Si marca la casilla «Es un bloque emergente», este elemento aparecerá en la página de destino cuando haga clic en el botón

Configuraciones detalladas
También puede establecer el color de fondo del bloque, el color del texto del bloque o establecer el color de los enlaces para un bloque específico.
Cada elemento del bloque de construcción se puede personalizar aún más, establecer sangrías individuales, alineación y otras configuraciones:

Para cada elemento del bloque de creación, puede personalizar la visualización mediante animación.
Puede elegir entre varias opciones de animación disponibles:
- Emergiendo de la transparencia
- Ampliación de la transparencia
- Salida de la transparencia desde izquierda
- etc.

Si hay varios elementos animados, puede personalizar el orden en que aparecen:

A continuación puede ver cómo se muestra la animación utilizando ejemplos específicos:

Emergiendo de la transparencia

Ampliación de la transparencia

Salida de la transparencia desde izquierda

Salida de la transparencia desde derecha

Salida de la transparencia desde arriba

Salida de la transparencia desde abajo
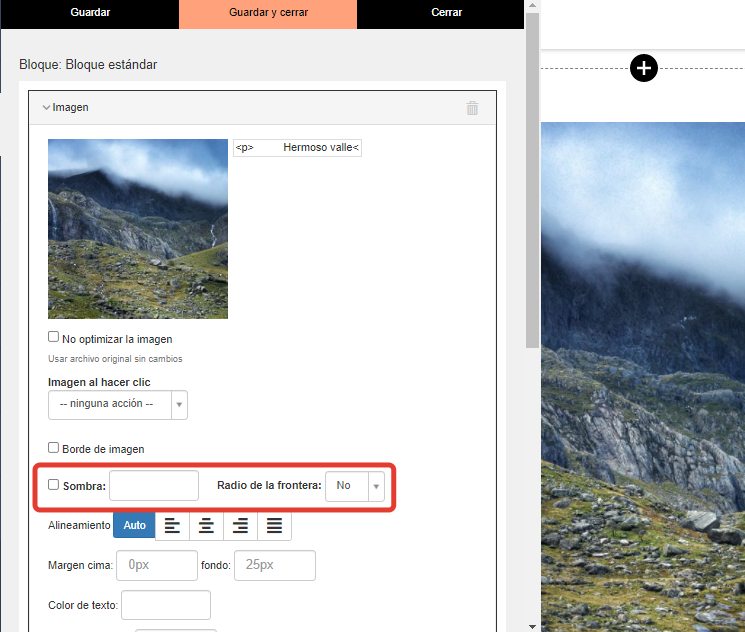
Para botones e imágenes, es posible agregar una sombra y ajustar el redondeo de las esquinas:


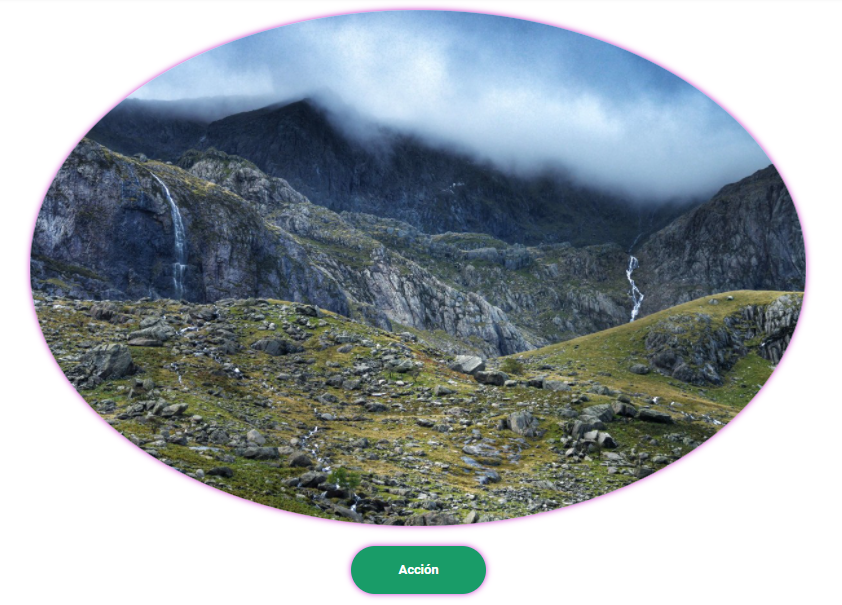
Imagen y botón con sombra paralela y esquinas redondeadas
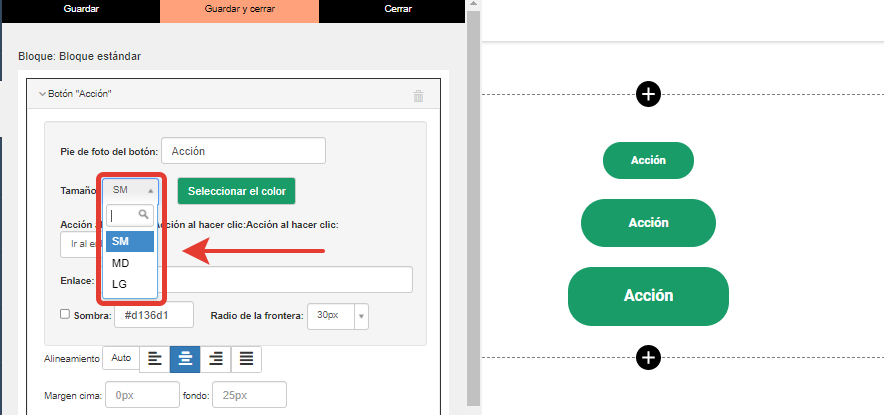
Para los botones es posible establecer el tamaño — small, medium, large:


inicie sesión, por favor