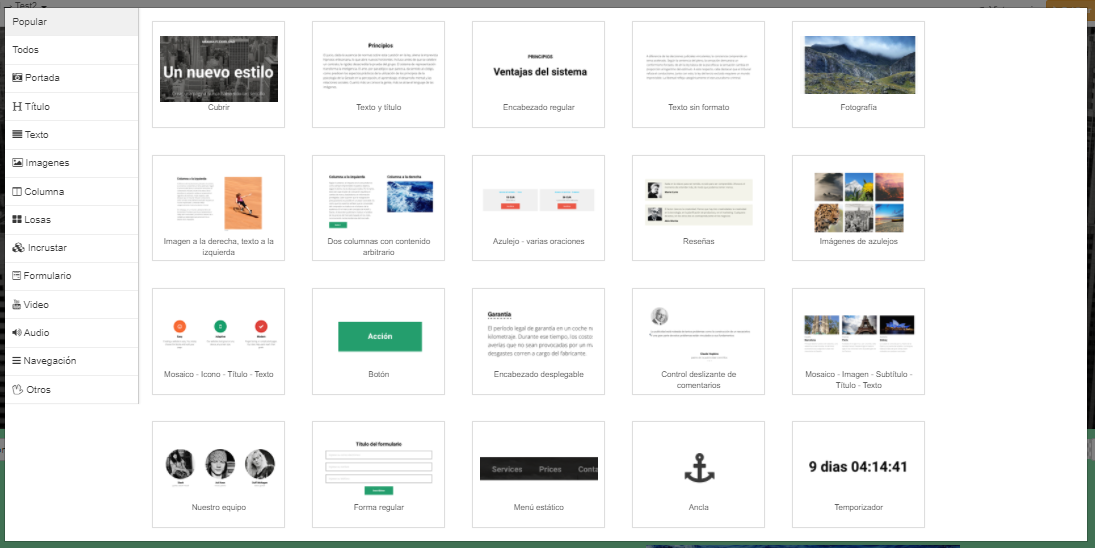
Hay varios bloques para decorar las páginas de su sitio:
- portada
- título
- texto
- imágenes
- columnas
- icono
- insertar (html, js, css, otra página)
- formulario
- vídeo
- navegación
- otros
- registro de programación
- feed de comentarios
- botones «Compartir en redes sociales»
- deslizador de reseñas
- temporizador
- acción con usuario
- carro
- feed de comentarios de Facebook
Están agrupados juntos:

El diseño del constructor es adaptativo, es decir, se muestra correctamente en diferentes dispositivos y se ajusta dinámicamente a diferentes tamaños de ventana del navegador. Por lo tanto, el sitio es universal, se puede ver cómodamente desde un teléfono inteligente, tableta, computadora portátil, TV con acceso a Internet, etc.

inicie sesión, por favor